Lab 6: Exceptions
Objectives
- Properly handle exceptions generated by an external class.
- Construct software which uses an FXML layout file.
- Implement
ActionEventlisteners to detect events in text entry boxes. - Interpret Javadoc to make effective use of unfamiliar classes.
- Integrate
AlertandTextInputDialogclasses into the handling of exceptions.
Resources
- Accept the GitHub Classroom assignment invitation in Canvas and then, in IntelliJ, create a new project from Version Control using the repository URL.
WebsiteTesterDocumentation- The
lab6.jarfile is in thelibfolder of the repository and contains theWebsiteTesterbytecode.
Assignment
The web can be a wonderful place. We've all used a web browser to do useful things. But what is a web browser in reality? A web browser is a software application that downloads and renders files. Some files are text. Some files are binary. Some files have specific meaning such as images. But, all in all, the web just consists of a bunch of files that are accessed using a web protocol. In future classes you will learn more of the details of the web protocol. In this assignment you will build a system which will allow you to monitor material on the web.
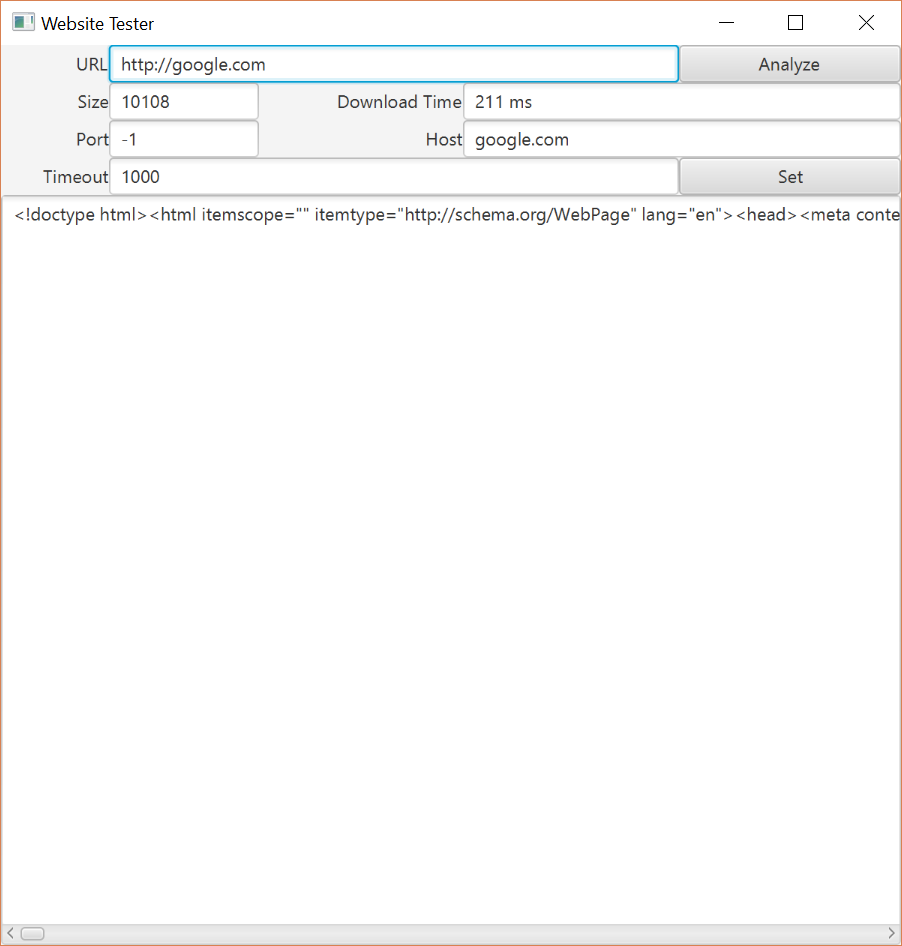
You must create a desktop application using JavaFX that looks similar to the GUI shown below.
Specifically, this application will:
- Allow the user to enter a URL
- Allow the user to enter the length of time to wait for a response (timeout)
- Download the content of the specified URL
- Display the filesize
- Display the time it took to download the material
- Display which port the download is using
- Display the name of the host
The user should only be able to edit the URL and Timeout text fields.
Your solution must consist of a Lab6 class that loads the FXML file
and launches the app, a lab6.fxml file that describes the GUI layout,
and a Lab6Controller class that responds to the UI elements specified in the
FXML file. The Lab6Controller class must have two methods named
analyze() and setTimeout() that handle events caused by
pressing enter in the text fields or pressing the buttons.
WebsiteTester Class
You are to make use of WebsiteTester (Javadoc) class.
This class is prebuilt and provided in the lab6.jar file.
This class connects with the web server and analyzes the connection.
Operation
Operation of the program begins with the user starting the program. The
program will start with https://csse.msoe.us/cs1021/lab6 as
the default URL. The timeout will be set to the default value from the
WebsiteTester class. The size, port, download time, and
host entries will be blank, as well as the text area containing the text
from the website.
The user can then enter different text into the URL text field or enter a different value into the timeout text field. When the
user clicks on either button, an event handler will interact with the WebsiteTester instance to produce the appropriate result. Pressing enter in the URL text field is equivalent to clicking the Analyze button, and pressing enter in the timeout text field is equivalent to clicking the Set button.
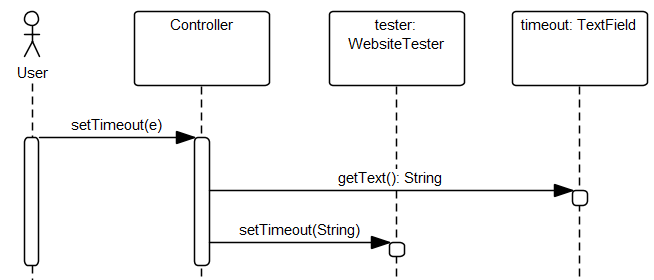
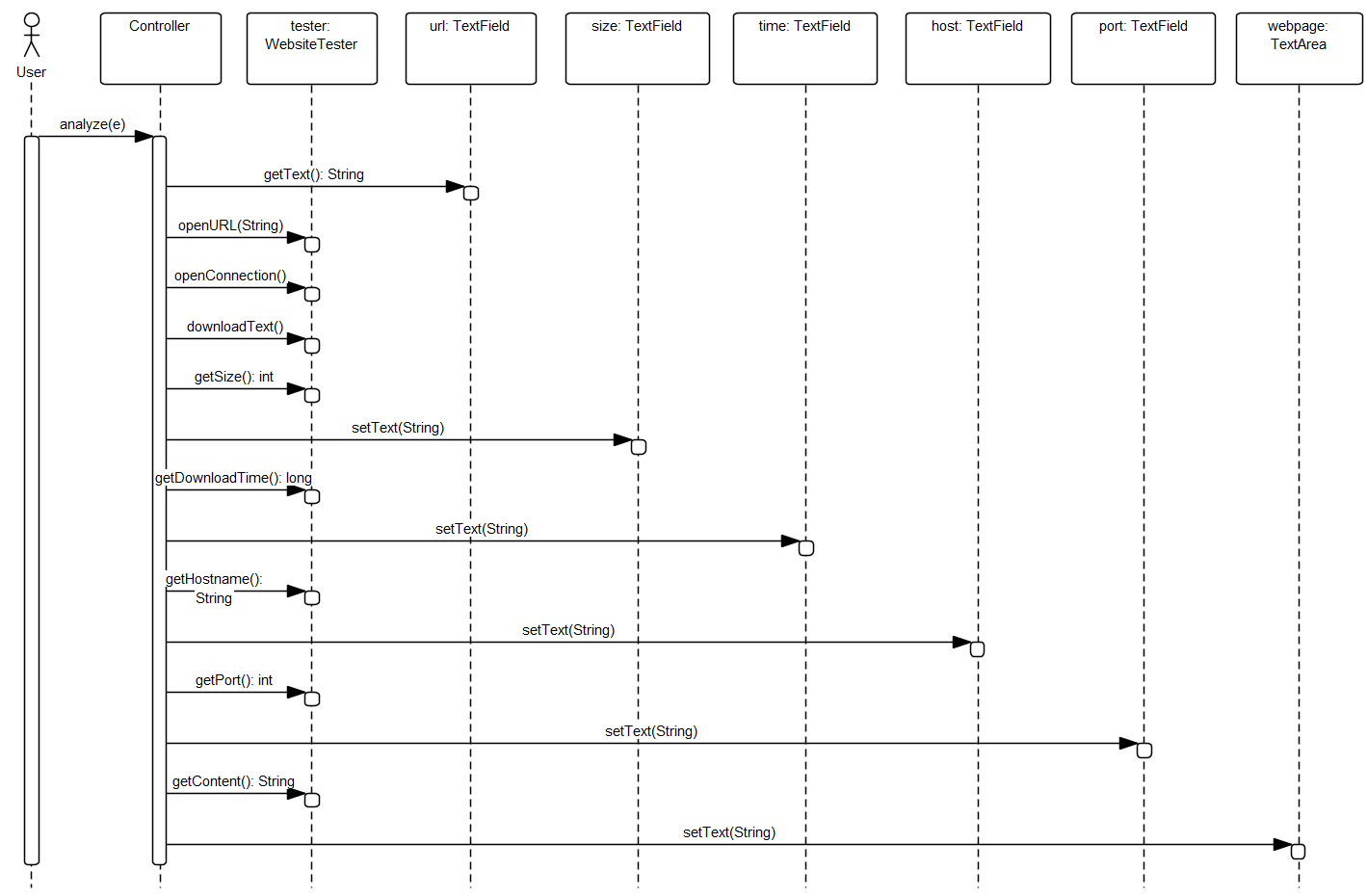
The sequence diagram below shows exactly what needs to be done to respond to each event.
setTimeout()analyze()Exception Handling
Invalid Timeout
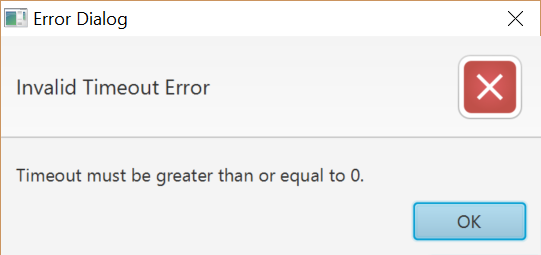
If the timeout is invalid when an attempt is made to set the timeout, a
message dialog box is displayed indicating that an invalid timeout has been
entered by the user. When the message dialog closes, the text in the text field is
reverted to the timeout present in the WebsiteTester object.
Analyze Error
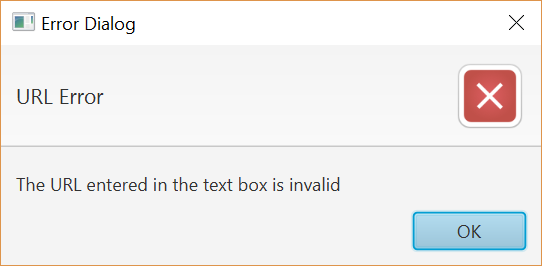
When the user clicks on Analyze, there is the potential for several errors to occur. First and foremost, there is the possibility that the URL is Malformed. If this is the case, a text entry indicating that the text in the box is invalid is displayed and the url text field is set to a blank entry.
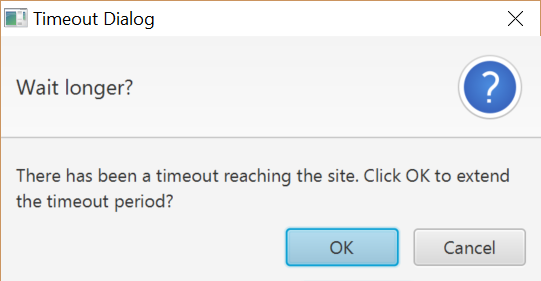
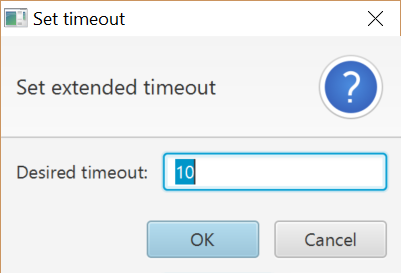
If there is a socket timeout exception, a confirmation dialog is displayed indicating that the connection has timed out and asking if they would like to temporarily extend the timeout. If they choose to extend the timeout, then an input dialog is displayed allowing the user to select a temporary timeout. Once entered, the web request should be repeated using the desired temporary timeout.
If the host cannot be found, a message is displayed indicating that the user has attempted to reach a host which does not exist.
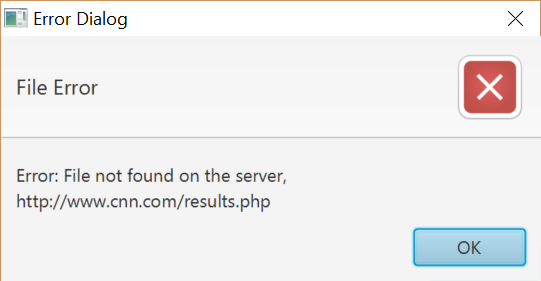
If a general IO error occurs, a message is shown indicating that there was a problem reading from the given file.
The program must use Alert and TextInputDialog dialogs when responding
to errors (see examples).
Sample Error Dialogs
Coding Standard Additions for Exceptions
The following additions to the coding standard must be observed when using expection handling.
- General catch blocks (e.g.,
(Exception e)) are avoided - Catch blocks with auto-generated code (e.g.,
e.printStackTrace()or// TODO) are not left unmodified - Exceptions are only caught when a sensible response is placed in catch blocks
Acknowledgment
This laboratory assignment was originally developed by Dr. Walt Schilling and updated by Dr. Chris Taylor.