Lab 3: Image Manipulator 3000
Objectives
- Employ text file input and output to read and write image files.
- Research and make use of a number of classes in the javafx.scene.image package.
- Construct a non-trivial interactive graphical user interface
- Handle exceptions in a robust and meaningful fashion.
Resources
- Accept the GitHub Classroom assignment invitation in Canvas and then, in IntelliJ, create a new project from Version Control using the repository URL.
ImageUtilDocumentation- The
ImageUtil.jarfile is located in thelibfolder of the repository - The
imagesfolder of the repository contains image files that you will use for this assignment and lab 4.
Overview
In this assignment you will be developing an image manipulation program.
The remaining laboratory assignments will build on this one, allowing you
to improve your initial submission based on feedback from your instructor.
The program itself will be capable of reading and writing multiple image
formats including .jpg, .png, and a custom format: .msoe
files. The program will also be able to apply simple transformations to the
image like:
- Converting the image to grayscale
- Producing the negative of the original image
The transformations are applied to the image that appears on the screen (rather than the image originally loaded from the file) so that multiple transformations can be applied. For example, the user should be able to create a negative grayscale image by clicking both buttons.
Assignment
This assignment has been designed to provide numerous ways in which the program may be expanded. Students are encouraged to use their creativity to implement additional functionality beyond the requirements of the assignment; however, it is important to complete the required functionality before getting too carried away.
In short, you must implement the following functionality:
- Load and reload images stored in the following image file formats:
.jpg,.png, and.msoe.- Note that "large"
.msoeimages will be slow to load and save.
- Note that "large"
- Display the image that has been loaded
- Use a
FileChooserto select the image file to load and save. - Convert an image to a grayscale version
- Convert an image to a negative version of the image
- Save images in the following image file formats:
.jpg,.png, and.msoe. The format written must match the file extension. For example, if the current picture was loaded from a.jpgfile and the user entersimage.png, the image must be saved in the.pngfile format. - The appropriate graphical user interface to support the operations listed above.
- Handle the appropriate exceptions for the operations above.
All of your classes should be placed in a package whose name matches your MSOE username.
Details
Handler Methods
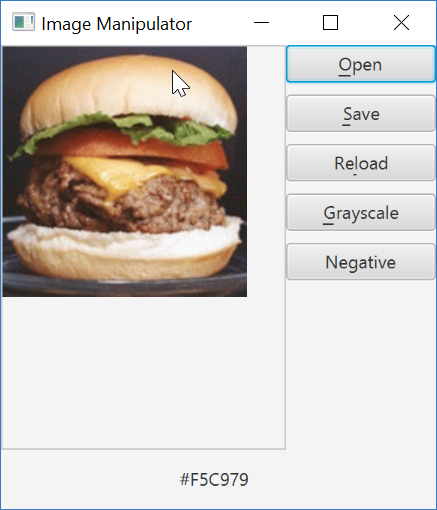
Your user interface does not need to match Figure 1 but does need to facilitate all the functionality in an intuitive way. You must incorporate the following methods into your design:
void load(ActionEvent event)— Handler for loading an image.void reload(ActionEvent event)— Handler for re-loading an image. This reloads the most recently loaded image (does not show the file chooser dialog).void save(ActionEvent event)— Handler for saving an image.void grayscale(ActionEvent event)— Handler for converting an image to grayscale.void negative(ActionEvent event)— Handler for converting an image to its photo negative.
You may use FXML but are not required to do so.
.msoe File Format
The custom .msoe file format is a text based file format for storing images.
It is designed to be easy to load and save, but results in comparatively large
file sizes. The contents of a very small image of a white-on-black + symbol
is shown below:
MSOE 3 3 #000000 #FFFFFF #000000 #FFFFFF #FFFFFF #FFFFFF #000000 #FFFFFF #000000
- The first line specifies that the file contains an
.msoeimage. - The second line specifies, in order, the width and height of the image.
- Each remaining line specifies the colors of the pixels for one row of the
image, each pixel separated by whitespace.
- Line 3 specifies pixel colors for the first row in the image.
- Line 4 specifies pixel colors for the second row in the image.
- Line
kspecifies pixel colors for thek-2row in the image.
Your program should be able to load hamburger.msoe image in the images
folder of the repository.
Loading and Saving Images
The program must support loading and saving .jpg, .png,
and .msoe image file formats. The open button will open a FileChooser
dialog that will allow the user to select the file to be loaded
(showOpenDialog()). The program will use the extension to determine the
format of the file and load the image. If the file extension is not supported
or the file contents does not match the file extension, the program will
display an error message. Pressing the reload button will reload the most
recently loaded image.
The save button will open a FileChooser dialog box that will allow
the user to select the destination folder and type in the filename and
extension (showSaveDialog()). The program will then write the image to
that file using the file format that matches the file extension. If an
unsupported file extension is entered, the program will display an error
message without attempting to save the image.
Both the open and save dialogs should default to an images folder in the
project (at the same level as the src folder). You'll need to create this folder in your project.
You are responsible for writing your own ImageIO class for loading and saving images.
The class must have the following public class methods:
read(Path path)— Reads in the specified image file and returns ajavafx.scene.image.Imageobject containing the image.write(Path path, Image image)— Writes the specified image to the specified path.
If the extension on the file passed to either of these methods is .msoe
then the appropriate private class method below is called to do the
actual work.
Both read() and write() must throw an IllegalArgumentException if the
path passed in has a file extension that specifies an unsupported image
format.
readMSOE(Path path)— Reads an image file in.msoeformat.writeMSOE(Path path, Image image)— Writes an image file in.msoeformat.
Both readMSOE and writeMSOE may throw an IOException if there is an
issue with the file. You should also throw an IllegalArgumentException
if any other problems arise when reading or writing the Image.
You may use the ImageUtil class in the
ImageUtil.jar to read and write files in the .jpg and .png formats.
You must implement your own code to read and write .msoe files.
Grayscale
This transformation converts the image into a grayscale image. If the image is already grayscale, the transformation has no affect. In this transformation, the RGB components of each pixel are replaced with a single value. The replacement value can be calculated as: gray = 0.2126R + 0.7152G + 0.0722B more info.
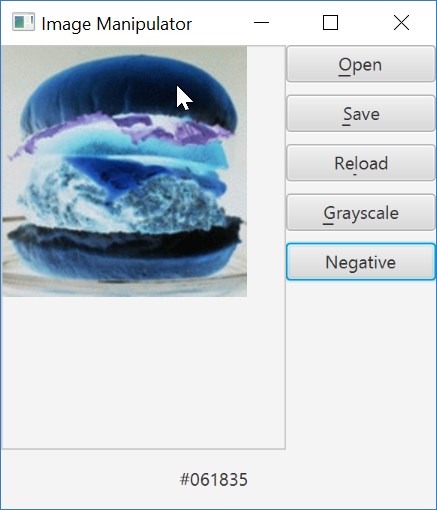
Negative
This transformation converts the image into a photo negative of the original image. In this transform, each RGB component is replaced with 1.0 - original value. Thus, an RGB value of (1.0, 1.0, 0.0) would become (0.0, 0.0, 1.0). more info.
Exception Handling
There are a number of situations that could cause your program to throw an
exception. For example, if the file is not found, cannot be opened, or
contains incorrectly formatted data, it is likely that an exception will be
thrown. In these cases, the program should display a useful message using an
Alert dialog. To generate an Alert in the simplest way possible, use the
following code:
Alert alert = new Alert(AlertType.ERROR, "Alert message goes here"); alert.show();
Just For Fun
There are many additional enhancements that could build on the required functionality. You are encouraged to enhance this application using your creativity. A number of potential enhancements are included below; however, you should not feel limited to these suggestions.
- Display the color of the pixel under the mouse (shown in screenshots)
- Add a menu to the main window to replace (or in addition to) the buttons
- Apply a transform to only a selected region of the image
- Display the original and transformed images side-by-side
- Toggle between original and transformed images when mouse button is pressed on the image
- Create a meme generator by adding styled text on the image
- Tonal adjustment (e.g., adding a red hue to the region of the image underneath the mouse)
- Provide undo functionality
- Implement additional transformations, e.g.
- Brighten
- Darken
- Decrease color saturation
- Increase color saturation
Acknowledgment
This laboratory assignment was developed by Dr. Chris Taylor.